With only 58 seconds on the clock, the San Francisco 49ers trailed the Dallas Cowboys 27-21, with a trip to the Super Bowl on the line.
Joe Montana took the snap and rolled to his right, looking for his running back Freddie Solomon. Solomon should have been wide open, but was perfectly covered by the Cowboys’ safety.
In a split-second, while running, turning, and looking … Montana made a decision to adjust the play.
He backpedaled, lofting a high pass that looked to everyone like a throwaway. It found the fingertips of Dwight Clark in the end zone, finishing one of the greatest plays in NFL history.
Without Montana’s ability to adjust and adapt, the 49ers would have lost that game, missing out on their very first Super Bowl victory.
Being able to naturally and automatically adjust and adapt is a critical key to survival and success. Its true in sports, nature, business, and yes, web development.
Let’s take a look at one of the most exciting — and liberating — changes that’s come along for online publishers in recent web history …
What is mobile responsive design?
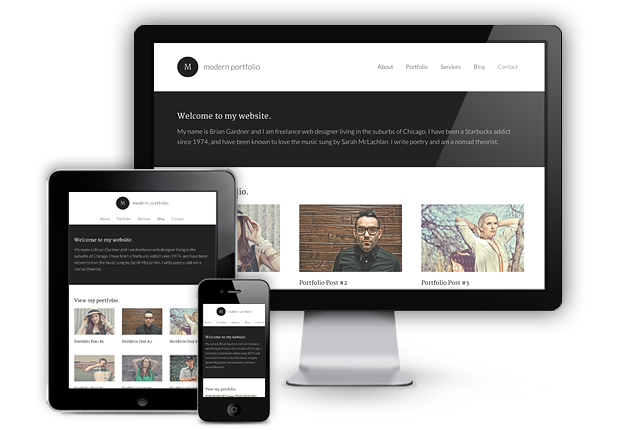
When a website is responsive, the layout and/or content responds (or, adapts) based on the size of the screen it’s presented on.
A responsive website automatically changes to fit the device you’re reading it on.
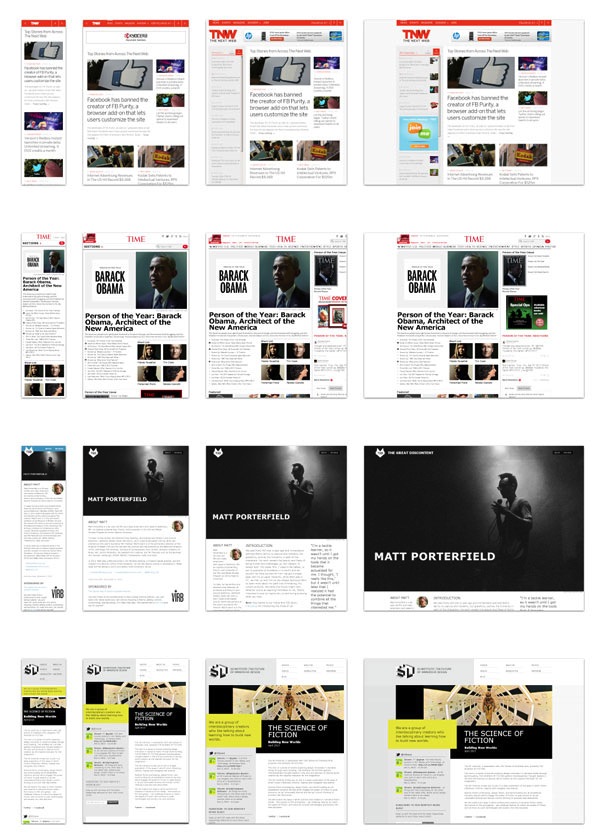
Typically, there have been four general screen sizes that responsive design has been aimed at: the widescreen desktop monitor, the smaller desktop (or laptop), the tablet, and the mobile phone.
As you can see in the examples below, as the screen gets smaller, the content shifts and changes to the best display for each screen …

Why should I care about mobile responsive design?
In short, you (the digital publisher, developer, and designer) should care because you want the visitors to your website to have the best experience possible, without forcing them to adapt themselves.
There are essentially two ways you can give your audience a good experience utilizing responsive design:
1. Optimize the layout of your content.
If a reader is browsing your site from a mobile phone, they generally don’t have a lot of screen real estate to work with. Phones today will typically zoom out automatically, so that the entire website can be seen onscreen. This can be good, as it gives the reader access to the entire sight, but it can also be frustrating when trying to find information that is located in a tiny part of the upper right of the screen. If you could move some things around, make some things bigger, and not have as many columns, you’ll give your mobile reader a much better experience.
2. Adapt the content that’s shown.
If you own a restaurant and a potential customer is browsing your site from a mobile phone, chances are they aren’t that concerned with how pretty your site is — your foody blog with the awesome slideshow of delectable dishes scrolling from side to side isn’t very useful in that situation. They want to know what your hours are, where you’re located, how to make reservations, and want a look at your menu.
Your potential customer browsing from a desktop computer probably isn’t looking to eat right now, and isn’t in a hurry to see where you’re located and what your phone number is. Most likely, he’s looking to see if you offer a good atmosphere and what kind of food is available.
These are obvious generalizations, but you can see the benefits of having differing content presented to people in different screen viewing circumstances.
Mobile responsive design takes care of this “on the fly”, and without multiple versions of your site to maintain.
How to easily create a mobile responsive website
All of this may be new to a lot of you, and fairly intimidating, since it requires not only a change in code and design, but in your overall web strategy and philosophy.
Thankfully, our team at StudioPress has their capes on and is here to help you out.
We’ve written several articles that detail how you can get started on your own responsive design, starting with the philosophy behind it, and then moving on to actual coding out flexible grids and media queries:
- 2 Indispensable Elements of Excellent Mobile Responsive Design
- Mobile Responsive Design: The Flexible Grid
- How to Make Your Website Respond to Different Mobile Devices
If all that is not your cup ‘o tea, we’ve created several themes that are responsive out of the box. You can check those out right here.
And stay tuned, because we’re in the process of making every Genesis Theme responsive …
Mobile responsive design is the future of the web
Mobile responsive design is all about automatically delivering your audience the content they want, within the context that they’re viewing it.
It’s revolutionary for online publishers, because (for most) responsive design eliminates the need for multiple versions of your site, or expensive app development and maintenance.
One website, multiple versions.
Perfect simplicity for the publisher, great utility for the reader.

Reader Comments (56)
Mobile Responsive design was a trend in 2012. Now, it’s a must for every blogger to have his mobile optimized for search engines.
I think that a blog without responsive design isn’t a blog, because It loses a lot.
I’ve seen a few tools to measure mobile usability. Chuck Martins book really pointed me to importance of mobile.
Dara
Well, I am not totally sure about it. I am measuring my visitors but I am no receiving so many visits from mobile devices. I know that it is a huge trend but at least, based on my analysis it seems to me that it depends on the niche you are involved. But of course, it is valuable optimize your site for mobile… period!
I was just talking about this yesterday with my mastermind group. I will look into those articles for sure. Thanks.
Great post. It’s always important to be fore thinking in regard to technology.
I have been anxiously awaiting for the Agent Press Theme to be mobile responsive. We use this for our local Real Estate Brokerage. Do you have an ETA for the launch of all the themes being mobile responsive? I know our mobile traffic keeps growing and I feel I am falling behind.
I’m curious: Why doesn’t CB use a mobile responsive email newsletter template?
Email clients are a whole different ballgame because they render content differently, support different standards and almost every major client does it differently. So in order to get things to look nice we have to code to the lowest common standards which don’t include support for responsive design.
Hopefully in the future email clients will bring their standards up.
Thanks Josh for a great post! But I think when we are talking about responsive designs & smartphones speed is one of the big factor which we can’t miss. People want the site to load super-fast on mobile devices.
Responsive design is great but on another thought what do you think about mobile apps? Ebay, Etsy, Amazon all are using providing apps for better mobile experience. Don’t you think Android or iPhone apps provide better mobile commerce experience than mobile sites or responsive designs?
Not only mobile commerce even for the engaging users/readers online magazines like Mashable, TechCrunch, Huffington Post provides apps for better mobile friendly environment.
What about mobile sites? Facebook, Twitter, Google, LinkedIn everyone are testing/using/experimenting both mobile site & mobile app.
So between responsive design, mobile sites & android app which one will you choose and why?
I just wrote about this last week. When you combine a mobile first philosophy with responsive design I think that is the best route to go. Its better for seo, easier to manage, and delivers a better user experience. https://copyblogger.com/mobile-responsive-design-benefits/
Thanks Josh for the quick response. Your last post really points down the benefits of responsive design. Loved it! Keep up the good work brother 🙂
This is great! I just wish you would make your landing page plug in responsive!
I recently built a new site with quotes. I used Bootstrap (from Twitter team) and Masonry (for Pinterest style pages). If anybody have questions for the integration of this, let me know.
By the way, thanks for the Chrome Extensions.
Just discovered a little bug because of it.
Thanks for another great post Josh! For what it’s worth, and in case anyone isn’t convinced yet, I relaunched my kitesurfing website using CopyBlogger’s Magazine theme, which is… you guessed it… responsive… 😉 We saw a substantial increase in mobile traffic, and most importantly a massive decrease in mobile bounce rate, and the time onsite for mobile has almost gone up to what it is for desk top traffic. All in all, well worth the effort of upgrading to Genesis…
And because of that success, I decided to upgrade my money site to be responsive as well. It’s a flower and gift e-Commerce site, and we launched it just before Valentine’s Day. Results? Through the roof! Mostly because we were excluding mobile traffic almost entirely with a flash website prior to that… LOL
The scary part is that since we launched the site on the 10th of Feb, mobile now makes up 20% of our traffic with a conversion rate almost equal to that of our normal traffic, so you can imagine what we were missing out on all these years. Oh, and the bounce rate for our mobile traffic is only 8% higher than our desktop, a sign that our responsive design must be working relatively well for our customers.
So, if you’re wondering if it’s worth it… stop wondering and GET ON IT!
…just my 2 cents.
Great thoughts Brendon – these are the kind of metrics that need to published to show the effectiveness of responsive design.
Great post Josh! I’ve been harping about the importance of responsiveness to my clients for a while now. They’re starting to get it.
Now with frameworks like Zurb’s Foundation 4 and Twitter’s Bootstrap making responsive themes for WordPress is easier than ever. I almost feel like I’m cheating.
Keep preaching!
-charlie
“Another husband, father, follower of Christ and insane Bronco fan.”
I believe strongly in responsive design, and all my sites are responsive (and all in Genesis too, for that matter) HOWEVER you do need to be aware that not all the ad networks (specifically Google AdSense) have caught on to this trend; despite the rest of Google’s strongly recommending responsive design for serving mobile traffic, there is no officially sanctioned solution for serving AdSense on a responsive (and staying responsive). So if that’s one of your monetization strategies, you need to plan accordingly.
Hi Meg – great point. There are a number of things that responsive design does not address fully (mostly because people need to get on board) but the wider it becomes the more every system will jump on board.
One solution that Google has endorsed, is to use javascript in conjunction with responsive design to serve up Adsense ads.
http://www.labnol.org/internet/responsive-google-ads-approved/27872/
Right. As recently as this week I asked my AdSense rep about this, and could not get a confirmation or permission to use this solution on a US site. The most they would say is that their position on responsive ads “was evolving” and hopefully they’d be coming up with something sooner than later. I suspect that not everyone within AdSense is on the same page yet, and I’d be wary of running that solution without a specific go-ahead (in your country) from Google.
Any further news on this front? Ever get that permission?
Good guide! I’ve made my site responsive recently and it is definitely worth it. Works and looks much better on mobile/tablets than it used to be while I was using one of the mobile plugins.
Mobile responsive design isn’t the FUTURE of the web, it’s the present. And if you’re not responsive, you’re behind. (oh, snap, we’re behind).
The mobile version of our new project is something that could definitely use improvement. Mobile is getting bigger and bigger so it’s pretty much become essential to be responsive and provide the best user experience you can on mobile devices. I’m sure that in the near future sites without responsive design will see a traffic hit from the search engines for not keeping up with current trends.
Mobile responsive design is incredibly important especially for restaurants and their reputation as you mentioned. It is also important for those concentrating on local business and managing to bring in more clients through mobile search. One thing I did not see in the article that you should add is that having a push to call mobile friendly number that is in HTML format as well as directions that are easy to read or can open up in a map application in a users smart phone. So in that respect I disagree with your points made on section 2.
Great Blog! Responsive design is one of the most crucial aspects to any website now due to the rise in people accessing web browsers through tablets and mobiles. Due to this it’s interesting to see how websites are adapting to this need and how the layouts are changing. What’s even more interesting is how it seems Facebook are creating a mobile app with the web in mind rather than the other way around.
I actually don’t have to worry about the responsive design. I use Genesis Framework and am a huge fan of Brian Gardner. He’s awesome. I wonder how creative he is, to design such amazing themes. I badly love his latest re-design for his personal blog. It so awesome.
Just for the record, I was there that fateful day and just reading the first few lines of this post gave me goosebumps. Candlestick Park ERUPTED like volcano and it didn’t take long for us to spill onto the field in hot joy.
If any website I work on can have even a whiff of that kinda greatness, I’d be a made man.
I use Genesis child theme from StudioPress, and it looks awesome in my iDevices! I love StudioPress.
StudioPress does a good job of providing responsive themes. Unfortunately it seems to be very Apple centric, so the whole responsiveness is directed at iDevices.
Mobile response design is essential. Relevant data shows that in 2013 more people will use mobile devices rather than computers to access the internet. This is the future.
I guess lots of people (based on comments) are discussing this.
We have a small network of WP sites, recently starting updating some with responsive themes. I think it’s a great solution. Mobile is continuing to grow, but I’m not quite ready to commit a lot of resources into it. Responsive is a great median.
Really nice responsive designs, i am using many designs from them.
WOW! awesome and very useful post…but how to make a responsive table ?
Definitely mobile is gonna be the future and everyone should have their websites designed as per the trends are. Looking at the trends that Smart phones and androids are going to rule.
Thanks for this post!
Surely mobile design is the way to go for any website to be viable.
Great article; thanks for this! Interesting challenge of uniting the mobile experience across multiple platforms.
Hi,
This might be a stupid question but bear with me cos I’m not as techy as most of you folks 🙂
Are wordpress responsive themes customizable?
Can i change the layout? am i able to tweak and still get the responsiveness?
Any idea how much work goes into it?
Thanks
Responsive design is definitely the future and we must admit that!
I can agreee that responsive design is now not just a trend but a must learn technique for all designers, as more and more clients come to me requesting cross platform sites.
There is no sure way to do this without some headache and a clear plan of action is needed as not all devices display sites the same. as is the failure of IE to keep up with css3 and html5 it’s launch of IE10 beta was just a fix for the issues all designers faced in IE9.
I am excited about the future of web design and future technologies although some are hip at the time but rarely used like flash, but thats another discussion that can get heated.
Good stuff…especially for local sites where a significant percentage of click throughs are from potential customers ‘roaming on mobiles’ – a MUST to stay competitive nowadays.
I would like to know if the Sample Theme that comes with Genesis is mobile responsive. Thanks!
Responsive web design is not only about adjustable screens and automatically resizable images, but rather about a whole new approach to web design. Given the rapid adoption of tablets and smartphones, web designers and developers want to eliminate the need for a different design and development phase for each new device. I use this tool to test my sites: http://herramientas-online.com/responsive/responsive-design-test-online.php in order to certificate them.
Let’s try it. bye.
Just a follow up question. We have the agent press site installed for many of our agents and across various platforms. Including a couple of remax specific sites.
Any idea as to when agent press will be added to obtaim a respomsove update? or am i kus being a dreamer?? 😉
ReMax’s Paris91 Team
In conjunction with the release of Genesis 2.0 (within weeks) we are working to make all themes responsive. In progress.
Great post – Thanks for the heads up! 🙂
– Cause we ‘were’ behind 🙂
Hiya,
Slightly off topic, but can you or anyone direct me to where I can download those desktop/tablet and mobile screen images/framed for displaying web designs…as per your image at the top of the article?
Thanks!
Gareth, you mean a template for creating your own?
This article's comments are closed.